Case study—Product Design for Daily
Designing product for Daily—the developer platform for building with live video and audio.
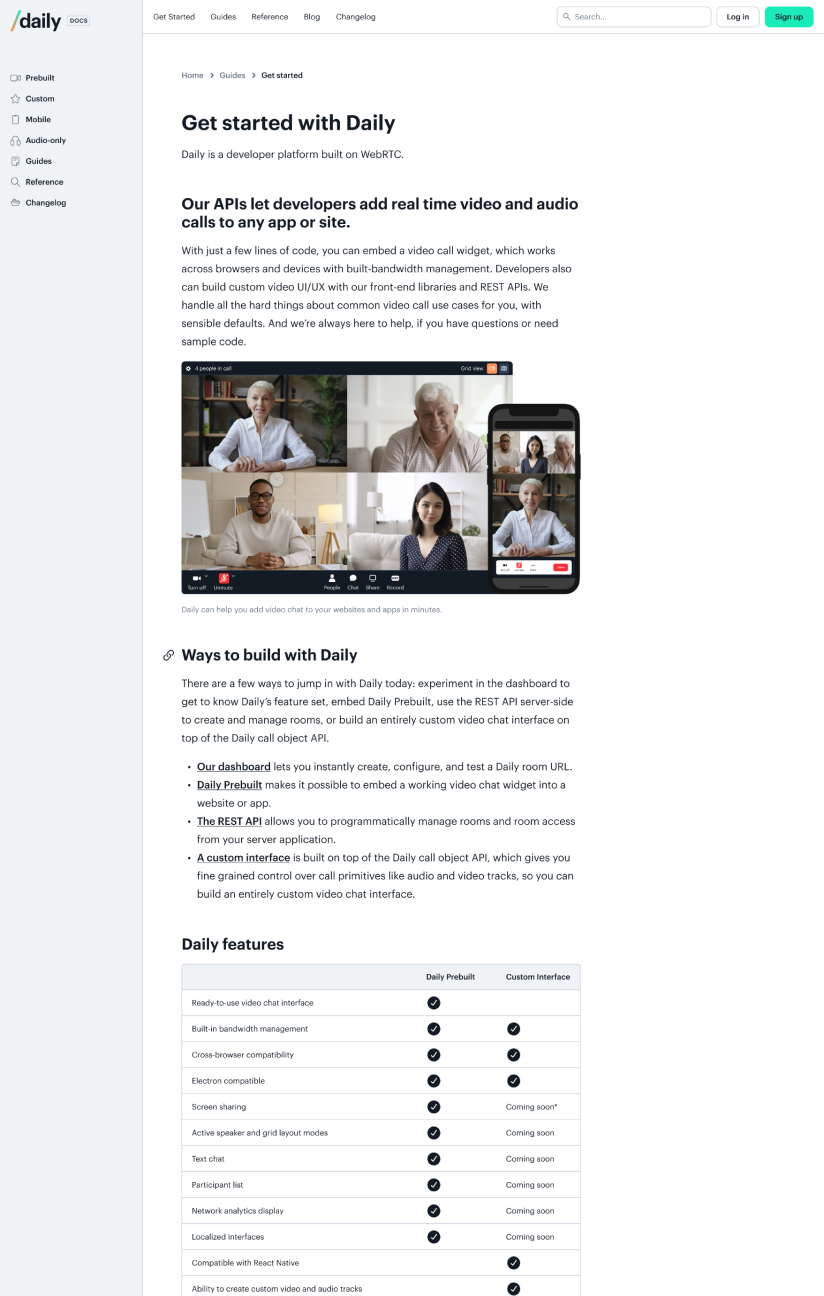
Daily makes it easy for developers to add video and audio to any website or app. There are two main ways to use Daily: via client SDKs, which gives engineers complete control over their UX; or via Daily Prebuilt, a low-code video call interface that can be embedded on any website or app in minutes.
As Design Lead for Daily—from 2016–2022—I was responsible for overseeing all product, including UI/UX, visual, and content design for Daily.
Responsiblities
- Led and oversaw product design at Daily, from November 2016–October 2022.
- Collaborated with VP of Product and engineer leads to spec new product features and solutions.
- Directly contributed to the design of Daily’s core UI component library, Daily Prebuilt, developer dashboard and docs platform.
- Articulate design direction to organization.
- Onboarded 6 new design hires during acquisition and directed freelancers.

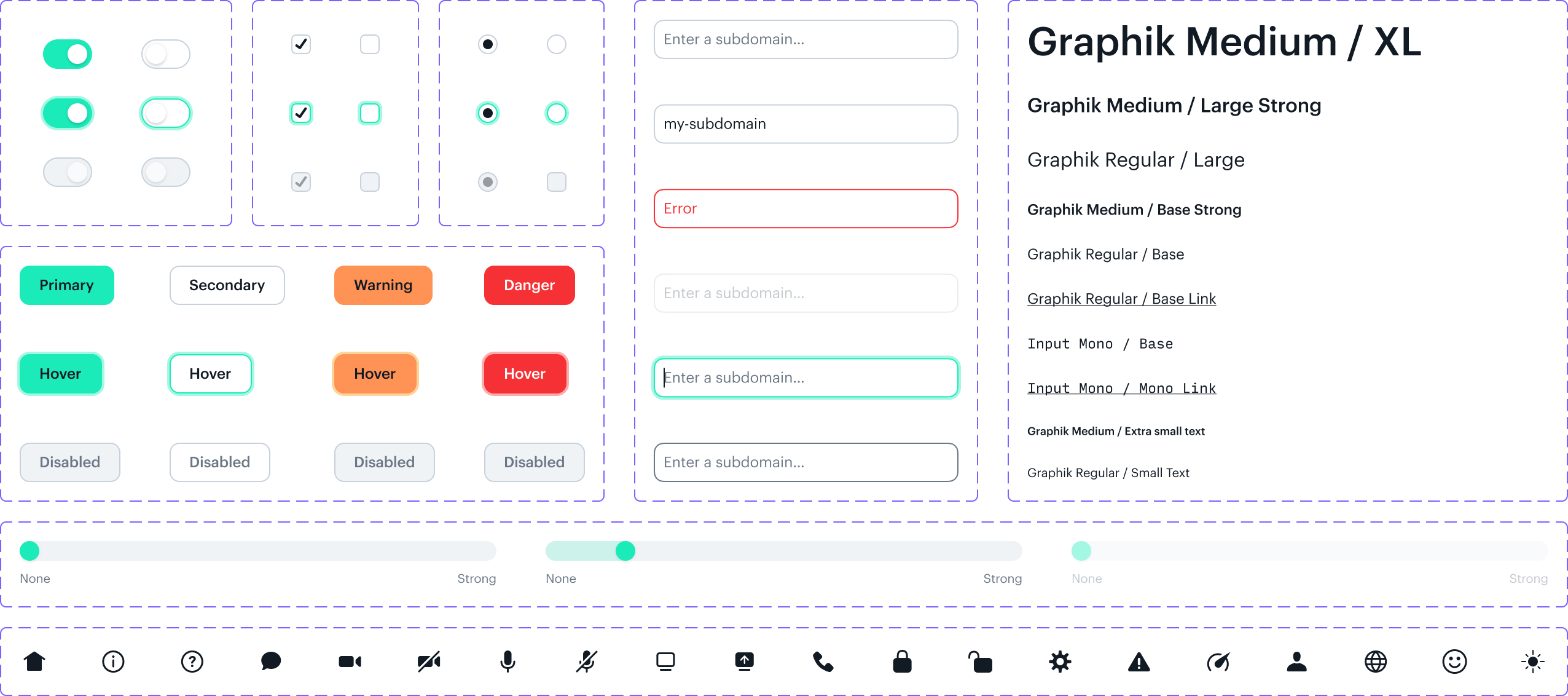
Design system and processes
In order to set Daily up for future product development, I worked closely with front-end engineering to develop a UI library that enabled the product team to quickly develop new products and features in the future.
The library consisted of a range of components: buttons, toasts, toggles, radios, menus, various types of input fields/states, color, grid and type sizes, etc.
“Steve built out Daily’s design system and processes which were used across the company. As we grew, he scaled those processes across a team of designers and served as the company’s design lead.”
Mark Backman, VP of Product, Daily

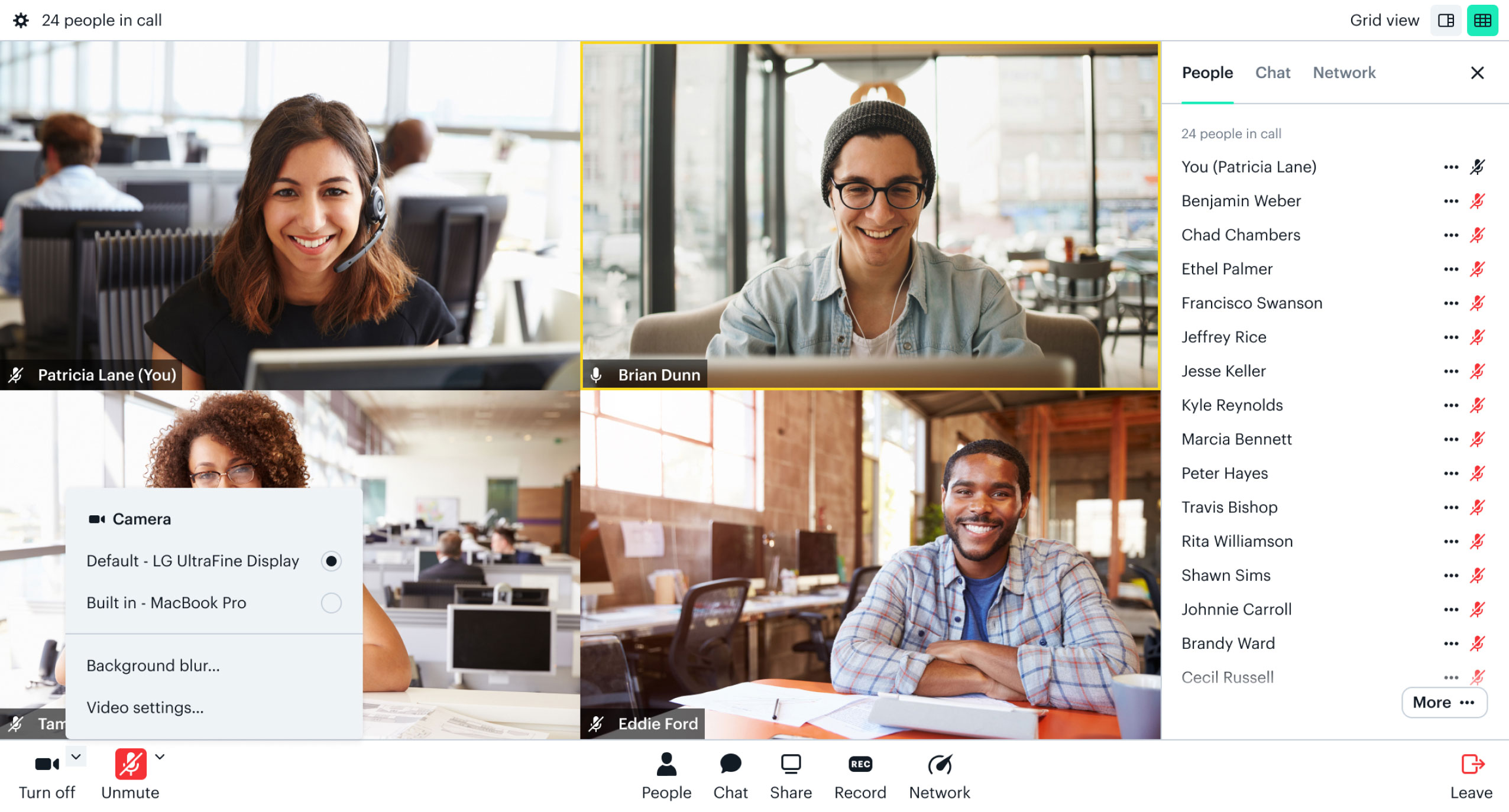
Daily Prebuilt
Daily Prebuilt is an embeddable video call solution that can be added to any website or app with only a few lines of code.
I worked with the product team to redesign Prebuilt from the ground up as an extensible, user and developer friendly solution.
“Daily was unparalleled in its ability to quickly set up highly functional and well designed video rooms.”
William Hua, Engineer, Eventus
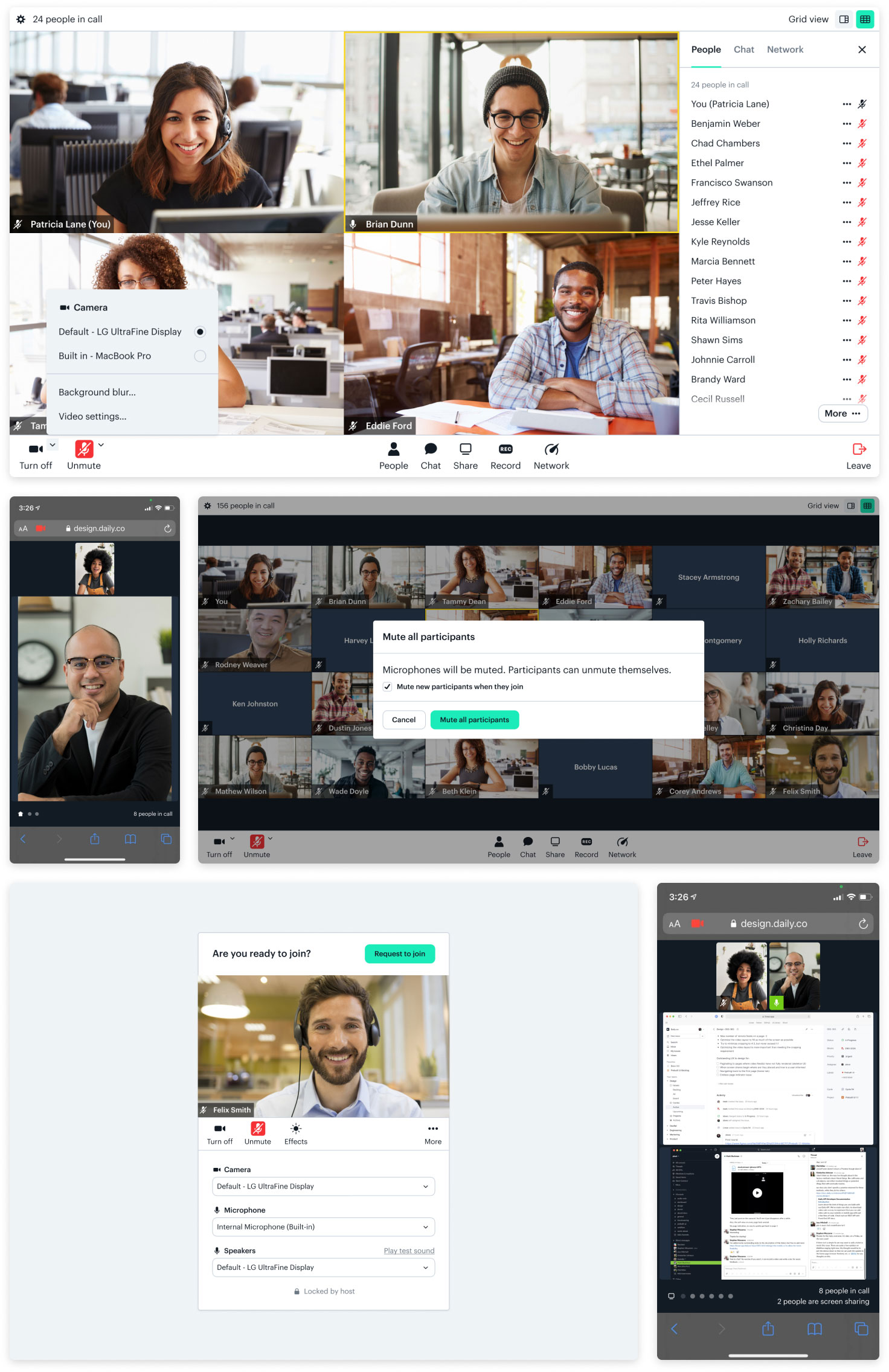
Core UX I designed includes:
- Call onboarding/permissions: UX for when a participant first joins a call, a major friction point when joining a video call.
- Video call UX: Desktop and mobile for core video call UX, including design components like: controller (camera, mic controls), layout views and logic (speaker vs. grid), sidebar (text chat, participants list) settings, screen sharing and many more.
- Network and error handling: UX for users on unstable networks, and/or with weak connections/devices.
- Custom themes: Giving our customers the ability to apply a theme to Prebuilt. We focused on color first, with the goal of adding support for typography, branding and more in the future.

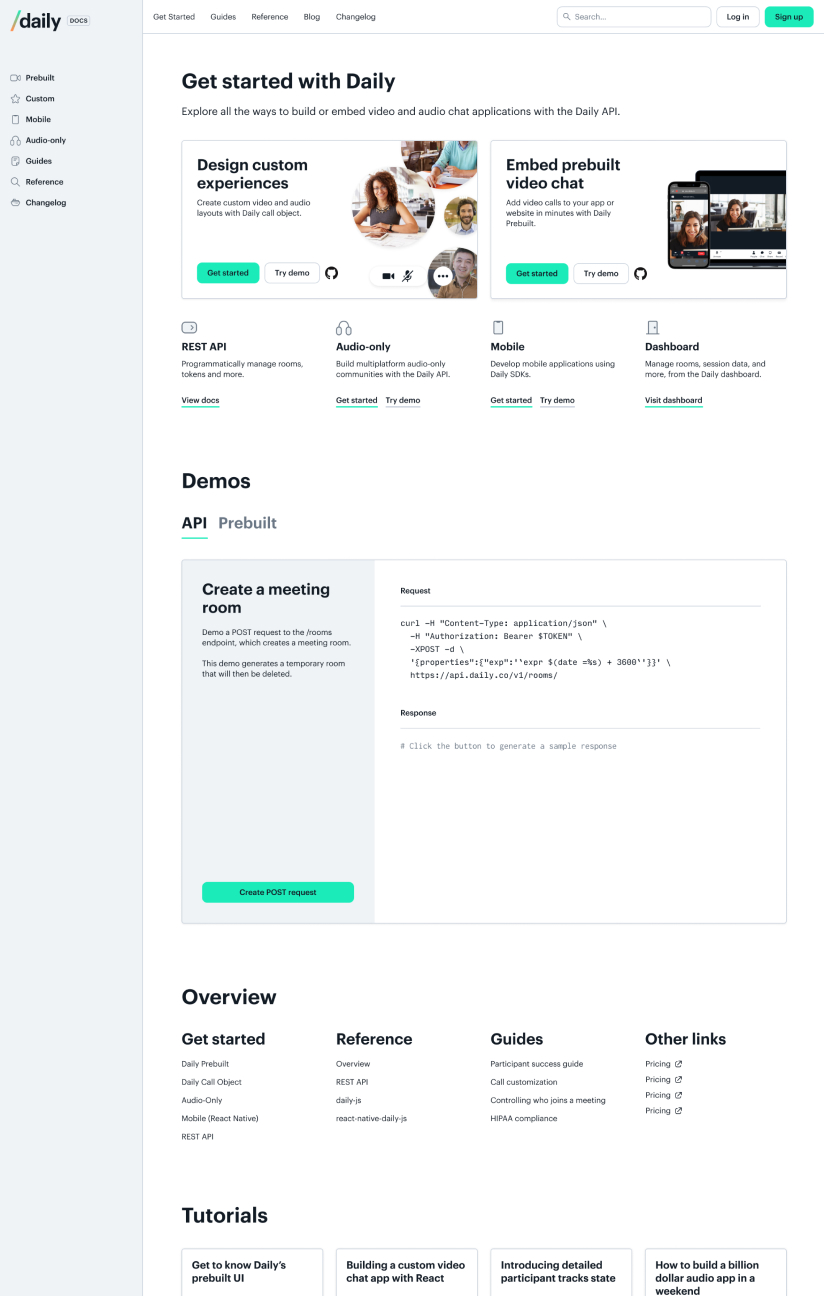
Developer documentation
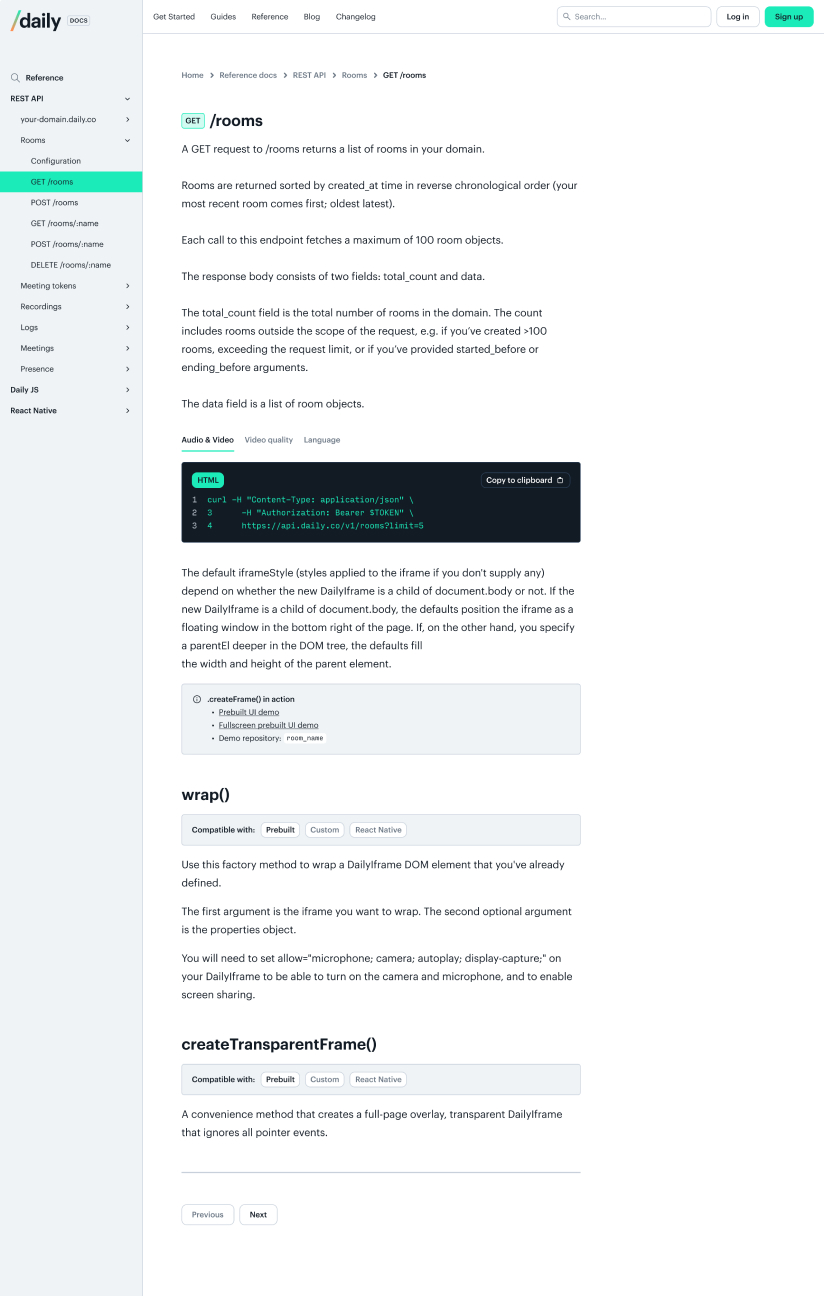
I worked with the developer relations team to conduct a design sprint which uncovered new opportunities for growth during a docs platform migration. Ultimately, we used insights from the design sprints to redesign the docs platform from the ground up.
Docs is a critical tool for new developers evaluating Daily. Therefore, having great a documentation UX was paramount to successful developer conversion.
“Daily is an incredible developer-first company (seriously, check out how beautiful their documentation is).”
Renegade Partners



Developer dashboard
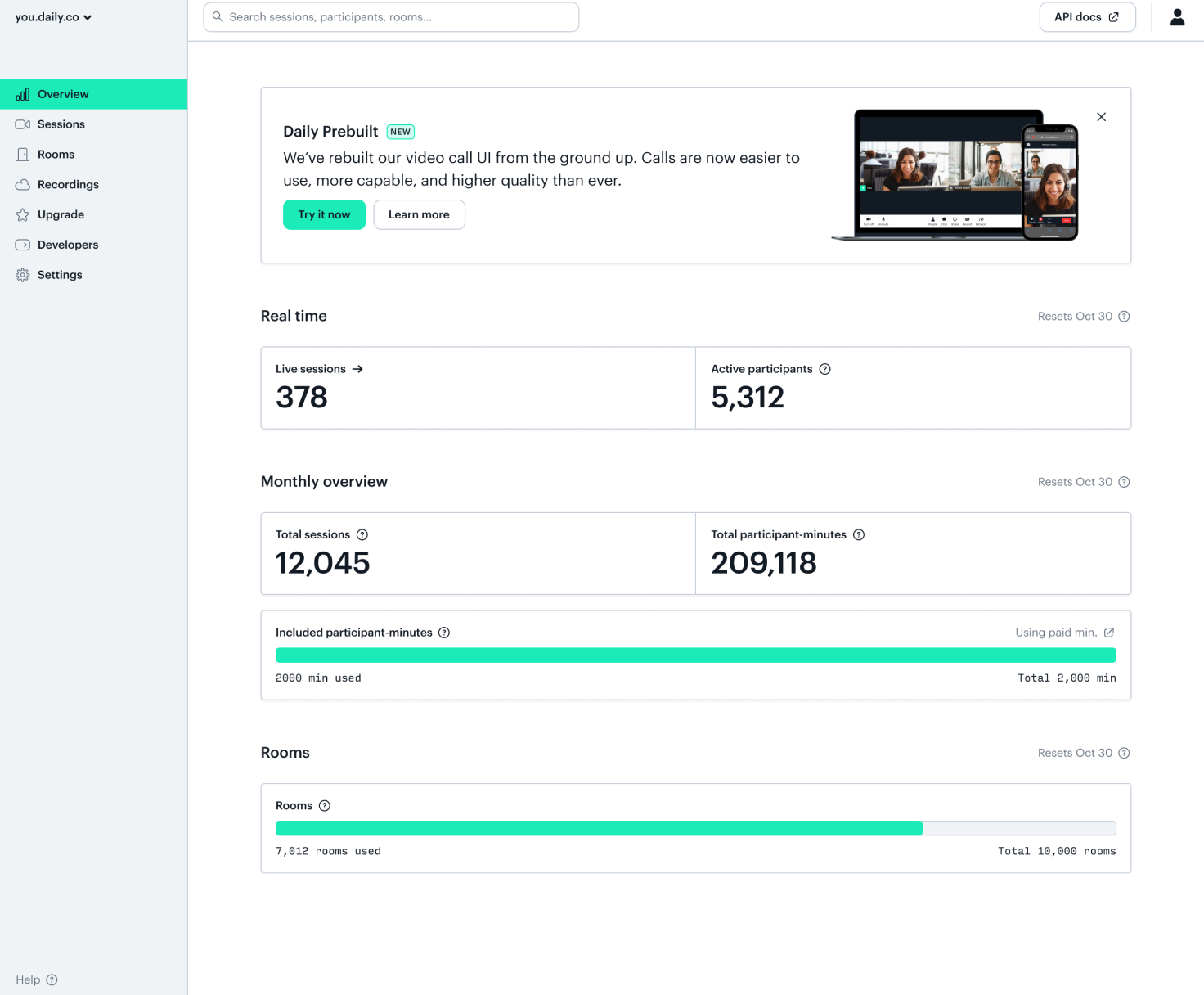
Dashboard gives users the ability to create and manage rooms (i.e. video call links); monitor user session/participant data; upgrade plan and billing Information; plus manage team member accounts and view developer API logs.
“Going to go with @trydaily. Their dashboard is impressive and they have great examples on GitHub!”
@amorriscode, Engineer, Stripe
Similar to the products above, I was responsible for the design of the dashboard through direct collaboration with the VP of Product and engineering teams.

Closing thoughts
On design processes
Building product at Daily was one of the most rewarding experiences of my career so far. In parallel to working on the projects above, I also spent time setting up design processes and materials which were used to onboard six new designers who joined during an acquisition in 2022.
Those processes included: maintaining and structuring Figma component libraries and shared styles, setting up a product style guide, drafting onboarding documents, conducting design reviews and setting up templates for much of the above.
On UX documents
I often get asked if I create UX documents like wireframes. Frankly, the answer is no, or at least not very often. I enjoy designing with “real UI” as soon as possible, as I find that this helps unearth UX issues. I am also proficient in using tools like Figma.
That said, I do believe that UX documents work well for larger design teams—or in early stage exploration—when every stakeholder understands the fidelity of the work. Plus: I have used tools like Whimsical or Miro for sitemaps and research.
Thank you
Thanks for viewing my work! Everything presented here was created for Daily.
Contact me directly at [email protected], I’d love to chat!